中央氣象署指出,今(30)日各地早晚天氣偏涼,台灣各地及澎湖、金門、馬祖大多為多雲到晴。氣象專家林得恩表示,跨年夜因東北季風增強,各地氣溫下降,北部與宜蘭、花蓮地區低溫將降至攝氏13~15度,中南部及台東地區低溫則落在攝氏15~17度,提醒民眾參與跨年及迎曙光活動時需注意保暖。下載食尚APP,天天免費抽大獎!
今天的天氣早晚溫差大
中央氣象署表示,今日清晨在中部以北及宜蘭低溫13~15度,其他地區低溫約16~18度,局部近山區平地低溫再低1~2度,夜間清晨請多注意保暖;白天高溫較昨天再回升,台南以北及宜花地區20~23度,高屏及東南部地區22~25度,各地日夜溫差偏大,請適時調整穿著;離島氣溫方面,澎湖15~18度、金門10~18度、馬祖10~15度;天氣方面,台灣各地及澎湖、金門、馬祖都是晴到多雲穩定的天氣。
跨年天氣3地防降雨
「水氣也跑來跨年!」氣象專家林得恩在臉書粉專「林老師氣象站」表示,跨年夜因東北季風增強,各地氣溫下降,北部與宜蘭、花蓮地區低溫將降至攝氏13~15度,中南部及台東地區低溫則落在攝氏15~17度。當晚雲量偏多,迎風面的基隆北海岸、大台北山區與東半部地區還是會有局部降雨的機會,民眾外出跨年活動需注意保暖及攜帶雨具。
元旦看曙光機率
至於元旦天氣,林得恩說,1/1清晨受到南方水氣北抬影響,環境中高層水氣偏多,雲層較厚,想要見到2025年第一道曙光,需要碰碰運氣。「目前評估,整體來看,看得到曙光的機會都正在減少中」。
氣象專家吳德榮也在專欄「洩天機教室」指出,跨年(31日)東北風將略為增強,東半部因低層水氣增加,有局部短暫雨的機率,西半部則維持晴朗穩定。元旦中層雲逐漸籠罩,山區、東半部可能出現局部短暫雨,西半部平地也有零星飄雨的機率逐漸提高。吳德榮提醒,跨年夜活動西半部平地天氣狀況大致良好,但迎曙光活動因雲層較厚,觀賞條件不甚理想。
看更多:冬天騎車怎麼穿才不冷?過來人激推「1神物」超保暖,網友認證:完勝羽絨衣
週四起再迎冷空氣
吳德榮進一步表示,週四至週六(1/2~1/4)將有另一波冷空氣南下,週四中層雲持續籠罩,山區及東半部將有局部降雨,西半部平地也可能出現降雨。週五、六冷空氣最強,但僅有機會達到「東北季風」或「大陸冷氣團」等級,預計1/5冷空氣將逐漸減弱。由於模式模擬仍在持續調整中,後續天氣變化仍需持續觀察。
中央氣象署也指出,1/3東北季風再增強,這波冷空氣強度較12/31強,北部、宜蘭再度轉涼,迎風面基隆北海岸、大台北、東半部地區及恆春半島有局部短暫雨,中層水氣逐漸減少,南部地區及中部以北山區仍有零星降雨。1/4~1/5東北季風影響,北部、宜蘭整天涼,其他地區早晚亦涼,迎風面基隆北海岸、東半部地區及大台北山區有局部短暫雨,其他地區多雲。
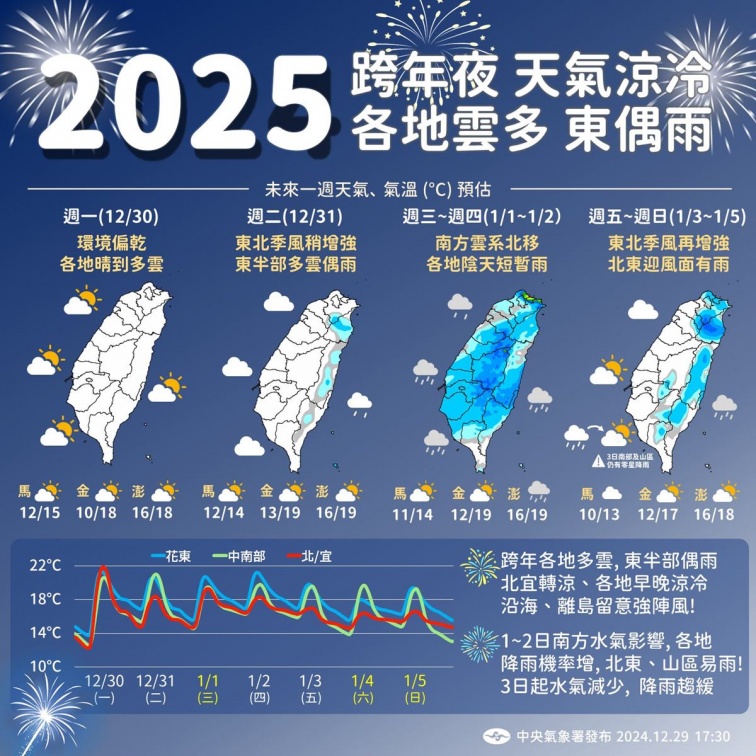
▲中央氣象署透露未來一週天氣。(圖片來源:中央氣象署臉書)
林得恩
網址:https://www.facebook.com/share/p/19gr1QNvzV/
吳德榮
網址:http://www.metapp.org.tw/index.php/bossweathernews/3360-2024-12-29-22-14-44
中央氣象署
網址:https://www.cwa.gov.tw/V8/C/
原文轉載來自:來源連結