
快呼叫身邊的「杰倫」!位於台北市中山區的CP值吃到飽「豐FOOD海陸百匯」,主打百道來自世界各地的特色料理通通吃到飽,從日式生魚片、港式點心、泰式咖哩到西式牛排,還有哈根達斯通通無限享用!為了延續周杰倫演唱會的感動,「豐FOOD海陸百匯」特別推出對名字活動,只要對中「周杰倫」3字同音,就能免費吃到飽,價值高達1,299元!帶著演唱會票根、應援小物,也能免費吃龍蝦料理1份,快跟著小編一起看看這波強檔優惠~下載食尚APP,天天免費抽大獎!
百道料理吃到飽
「豐FOOD海陸百匯」位在台北市中山區,從捷運劍南路站2號出口步行30秒就能抵達,餐廳內部空間寬敞,共有300個座位,無論是家庭聚餐、企業聚餐或三五好友小聚都很適合。餐廳提供多國料理,包括日式、中式、西式、港式、美式、東南亞料理,還有各式湯品、現切牛排、現切片皮烤鴨、生魚片、握壽司、招牌港點、炸烤物、甜點等,超過百道料理無限享用!
▲「豐FOOD海陸百匯」最大特色就是提供多國料理,包括日式、中式、西式、港式、美式、東南亞料理。(許瑋芯 攝)
▲「豐FOOD海陸百匯」位於台北市中山區,交通超方便。(王舒暐 攝)
看更多:台北大直吃到飽!「豐FOOD海陸百匯」價位、必吃菜色、優惠一次看
免費請吃龍蝦料理
亞洲流行天王周杰倫先前在大巨蛋開演場會掀起轟動,沒有搶到票沒關係,快把握機會找朋友帶你吃好料!「豐FOOD海陸百匯」於即日起~12/30,推出凡出示身分證,姓名與「周杰倫」3字同音,就能免費吃平日午餐或晚餐1客,不僅如此,姓名與「杰倫」2字同音,或憑演唱會票根、應援小物,也能免費請吃龍蝦料理1份!
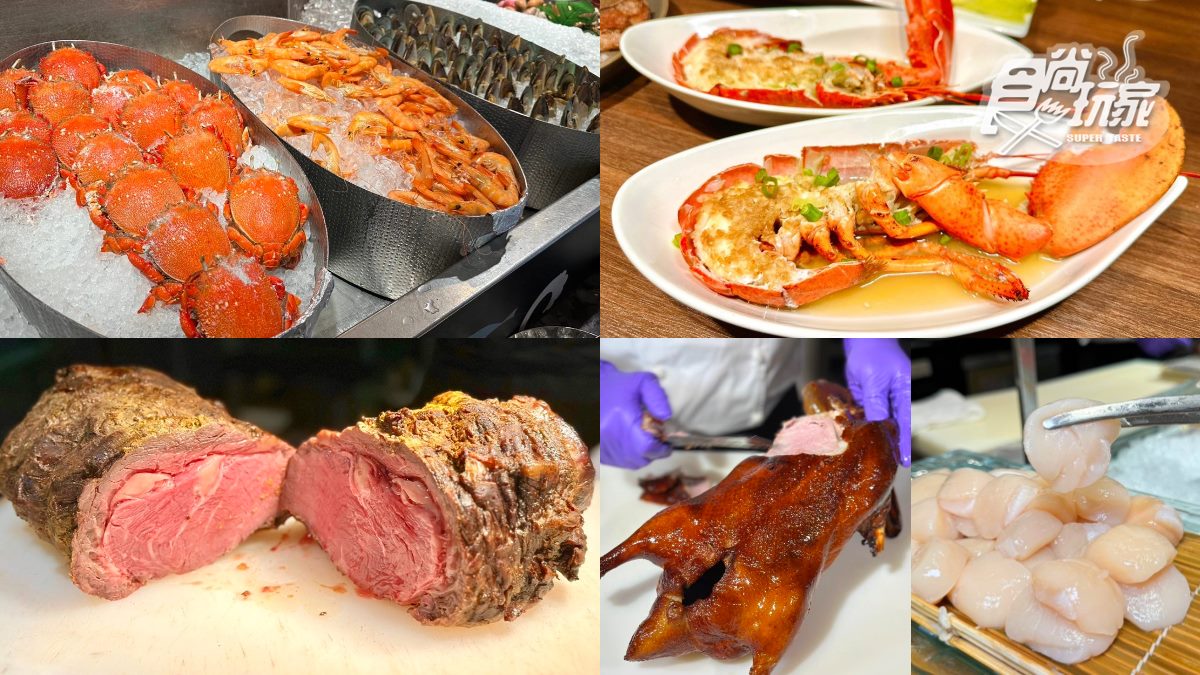
▲即日起~12/30,憑演唱會票根、應援小物,就能免費請吃龍蝦料理1份。(圖片來源:豐FOOD海陸百匯)
必吃鮮甜生食級大干貝
「豐FOOD海陸百匯」最大特色就是提供多國料理,包括日式、中式、西式、港式、美式、東南亞料理,讓大家用美食環遊世界!日式料理區提供生魚片、握壽司、冷食,其中「生食級大干貝」口感鮮甜,是人氣必搶品項。
▲大推「生食級大干貝」,吃起來非常新鮮鮮甜。(王舒暐 攝)
港式點心、泰式料理通通有
港式點心區有燒賣、奶黃包、蘿蔔糕、片皮烤鴨、鴨骨煮湯、爆炒鴨架。泰式料理區則有椒麻雞、月亮蝦餅、黃咖哩滑蛋蟹、綠咖哩、打拋豬,搭配泰國香米,各區超過百道料理通通可以無限享用!
▲鐵板區也有現煎小卷(左圖)、骰子豬(左上)、金磚蝦(右下)也是人氣必吃!(許瑋芯 攝)
▲海鮮控除了可以在日式料理區吃到豐富的冷食海鮮,也別忘記中式區的蒸煮螃蟹(圖上)、現煎天使紅蝦(圖下)。(王舒暐 攝)
美式主題季25道料理任吃
不僅如此,「豐FOOD海陸百匯」每段時間還會根據不同主題推出主題性的菜色,讓大家每段時間用餐都有驚喜!像是現在正值「美式嘉年華」吃到飽主題季,推出超過25道經典美式料理,包括「水牛城辣雞翅」「德州BBQ豬肋排」「美式通心粉」「夏威夷拌飯POKE」「美式啤酒雞」等,平日晚餐與假日午晚餐還加碼限定「美式煙燻牛胸肉」「手抓海鮮」,讓大家一次吃遍道地美式料理。
▲現在正值「美式嘉年華」主題季,推出超過25道經典美式料理,包含德州BBQ豬肋排(右圖),而德國豬腳(左圖)也是經典人氣菜色。(許瑋芯 攝)
▲松葉蟹、蝦子、淡菜、透抽、蛤蠣拌特製醬汁的佐料豐盛豪華「手抓海鮮」。(許瑋芯 攝)
哈根達斯、甜點20種無限吃
吃飽後也不能錯過超豐富的甜點區!現場提供摩摩喳喳、綠豆糕、銀耳蓮子湯、楊枝甘露、各式蛋糕、現做車輪餅,就連冰品的選擇也不只一種,像是春一枝水果冰棒、哈根達斯冰淇淋、泰式奶茶、椰子口味等東南亞風味冰品。
▲甜點區有摩摩喳喳、綠豆糕、銀耳蓮子湯、楊枝甘露等,還有西式的甜甜圈、烤布蕾、各式蛋糕。(許瑋芯 攝)
▲店家不僅與春一枝推出水果冰棒,還有哈根達斯冰淇淋。(王舒暐 攝)
飲品、特調飲品無限暢飲
飲品區則提供泰式奶茶、果汁、汽水、咖啡、各式茶包,午餐時段還有啤酒、紅白酒、金賓HIGHBALL等特調飲品。無論是想和家人朋友聚餐,還是想犒賞自己,「豐FOOD海陸百匯」都相當適合。現在正值「美式嘉年華」主題季,還有帶著演唱會應援小物免費吃龍蝦料理1份的活動,快點揪團享受豐盛的美食吧!
▲飲品區提供各式冷熱飲,甚至包含少見的金賓HIGHBALL等特調飲品喝到飽。【禁止酒駕 未成年禁止飲酒】(王舒暐 攝)
豐FOOD海陸百匯「美式嘉年華」
活動日期:即日起~12/31
價位:週一至五午餐(11:30~14:00)1,099元+10%/下午餐(14:30~16:30)849元+10%/晚餐(17:30~21:00)1,299元+10%
週六、日午餐(11:30~14:00)1,399元+10%/下午餐(14:30~16:30)999元+10%/晚餐(17:30~21:00)1,399元+10%
活動網站:https://ffood.tw/1574/
【優惠看這裡】
原文轉載來自:來源連結
















