常常覺å¾Â失ç ãÂÂ夫妻失åÂÂæÂÂæ¯éÂÂå¢ä¸Âä½³åÂÂï¼ÂèÂ¥æÂÂçÂÂ話ï¼ÂÃ¥ÂÂé¡Âå¯è½åºå¨家ä¸ÂçÂÂè¥室風水ãÂÂç¾å¨就確èªÂä¸Âä¸Âä½ çÂÂæ¿éÂÂæ¯å¦åÂÂå¨以ä¸Â5種å£Â風水ï¼Âå³æÂÂä¿®æ£ï¼Âæ¾åÂÂ好éÂÂèÂÂåª質ç¡ç ãÂÂ
æ¿éÂÂå°Âå»ÂæÂÂéÂÂ

å½±é¿
å»ÂæÂÂä¹Â穢氣æÂÂç´è¡Âé²æ¿å ï¼Âé æÂÂå± ä½Âå ¶ä¸Âä¹Â人æÂÂæÂÂ常ç çÂÂï¼ÂéÂÂå¢ç¸å°Âä¹ÂæÂÂè·ÂèÂÂä¸Â好ï¼Â
Ã¥ÂÂ解æ¹æ³Â
å¯以å¨æ¿éÂÂÃ¥ÂÂå»ÂæÂÂéÂÂæÂÂä¸Âé·å¸Âç°¾ï¼Â並å¨å»ÂæÂÂéÂÂ檻å®Âç½®äºÂå¸Âé¢æÂÂæ¯å¨æ¿éÂÂÃ¥ÂÂå»ÂæÂÂéÂÂï¼Âé½æÂÂä¸ÂäºÂå¸Âé¢ä½ÂÃ¥ÂÂ解ï¼Âå¸Âç°¾ä¹Âé·度以趠éÂÂ馬桶ä¹Âé«Â度çºå®Âï¼Â並å¯å¨å»ÂæÂÂå æ¾置ä¸ÂçÂÂæ¤Âç©åÂÂä¸Âæ¯ç²Âé¹½ä¾Âå¸æ¶穢氣ãÂÂ

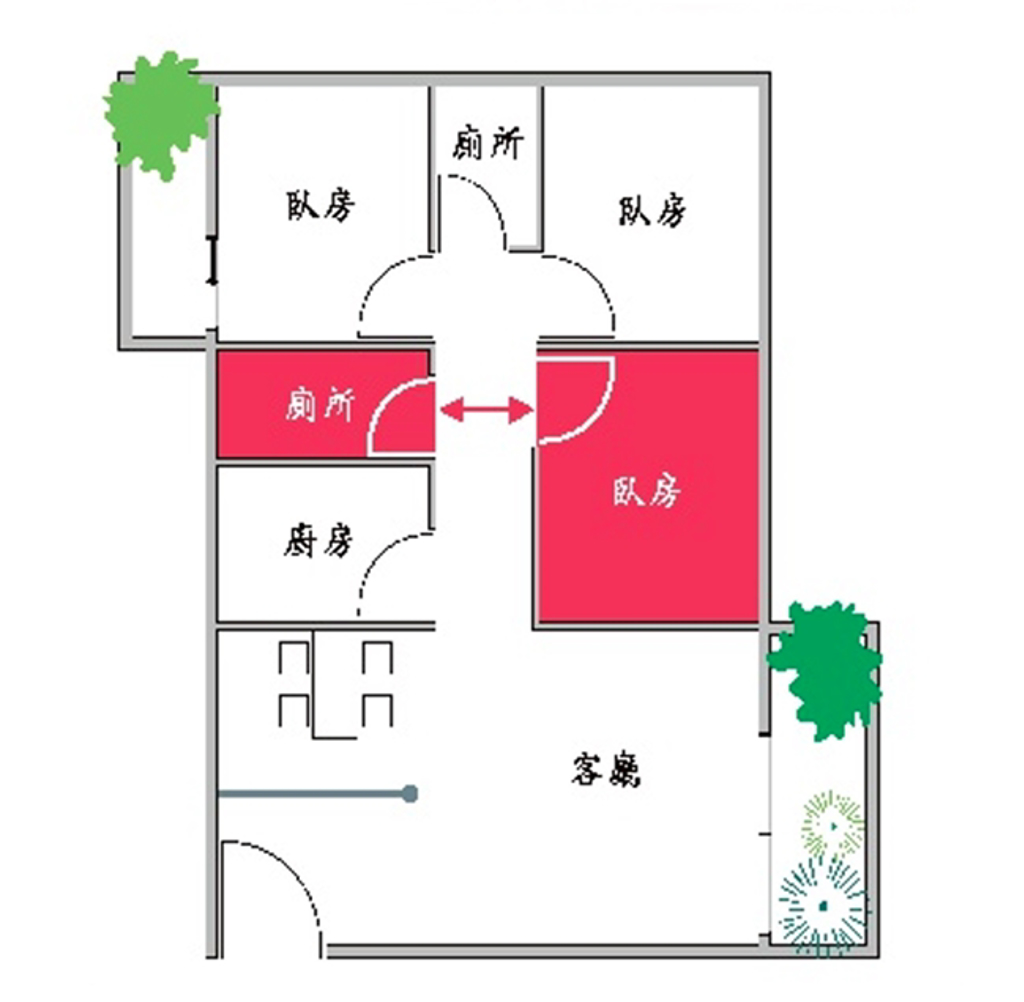
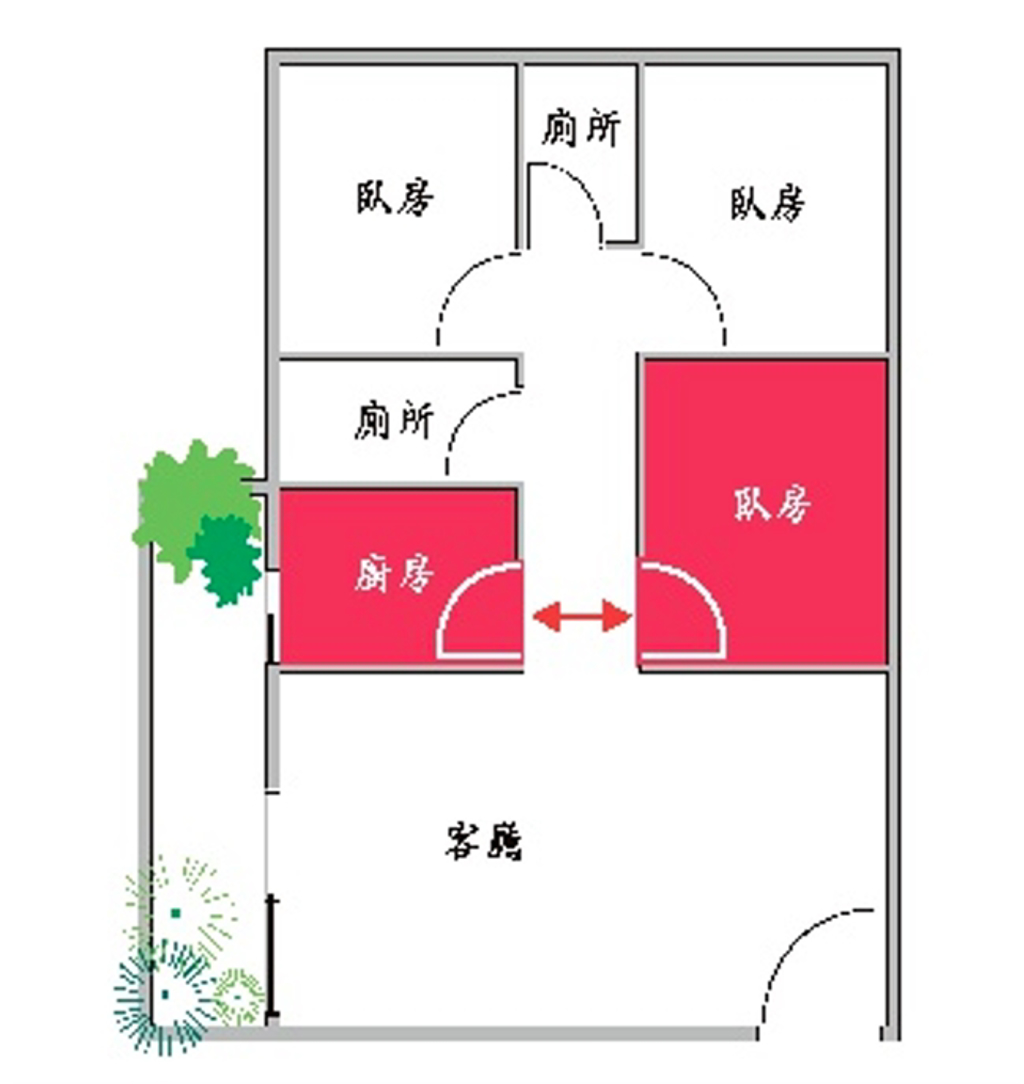
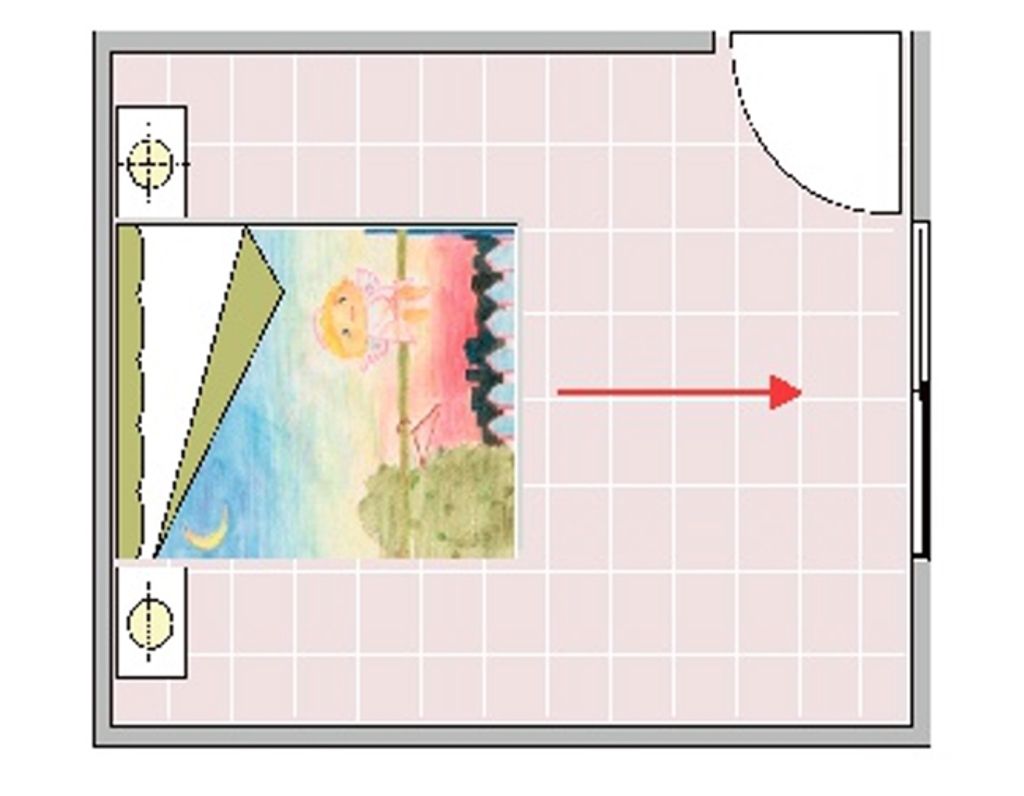
å»Âæ¿éÂÂå°Âæ¿éÂÂ

å½±é¿
å»Âæ¿ä¹Â廢氣åÂÂç«ç Âä¹Âæ°£æÂÂç´è¡Âæ¿å ï¼Âé æÂÂå± ä½Âå ¶ä¸Âä¹Â人æÂÂæÂÂ常ç çÂÂãÂÂè¾氣æ´èºÂï¼ÂéÂÂå¢ç¸å°Âä¹ÂæÂÂè·ÂèÂÂä¸Â好ï¼Â
Ã¥ÂÂ解æ¹æ³Â
å¯以å¨æ¿éÂÂÃ¥ÂÂå»Âæ¿éÂÂæÂÂä¸Âé·å¸Âç°¾ï¼Â並å¨å»Âæ¿éÂÂ檻å®Âç½®äºÂå¸Âé¢é»çµÂ穢氣æµÂåºï¼ÂæÂÂæ¯æ¼æ¿éÂÂå æÂÂä¸Â串äºÂå¸Âé¢å°Â廢氣æÂÂæ¼æ¿éÂÂå¤Â以æ±ÂÃ¥ÂÂ解ï¼Âå¸Âç°¾ä¹Âé·度以趠éÂÂç¦æ¯çÂÂé¢ä¹Âé«Â度çºå®Âï¼Âå¸Âç°¾ä¹ÂæÂÂ質以çÂÂä¸ÂéÂÂä¹ÂæÂÂ質çºå®ÂãÂÂ

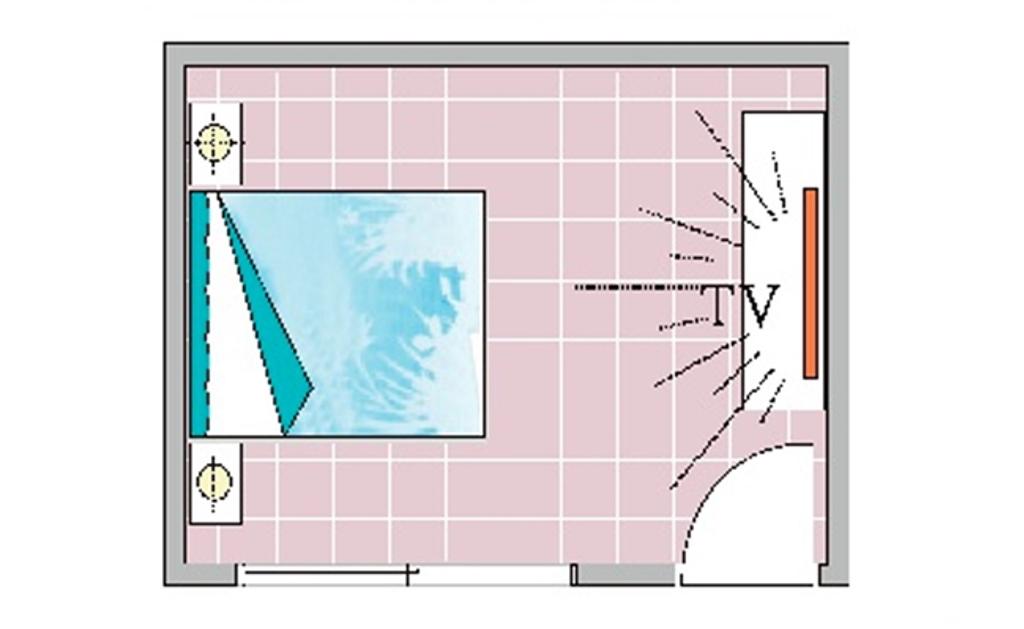
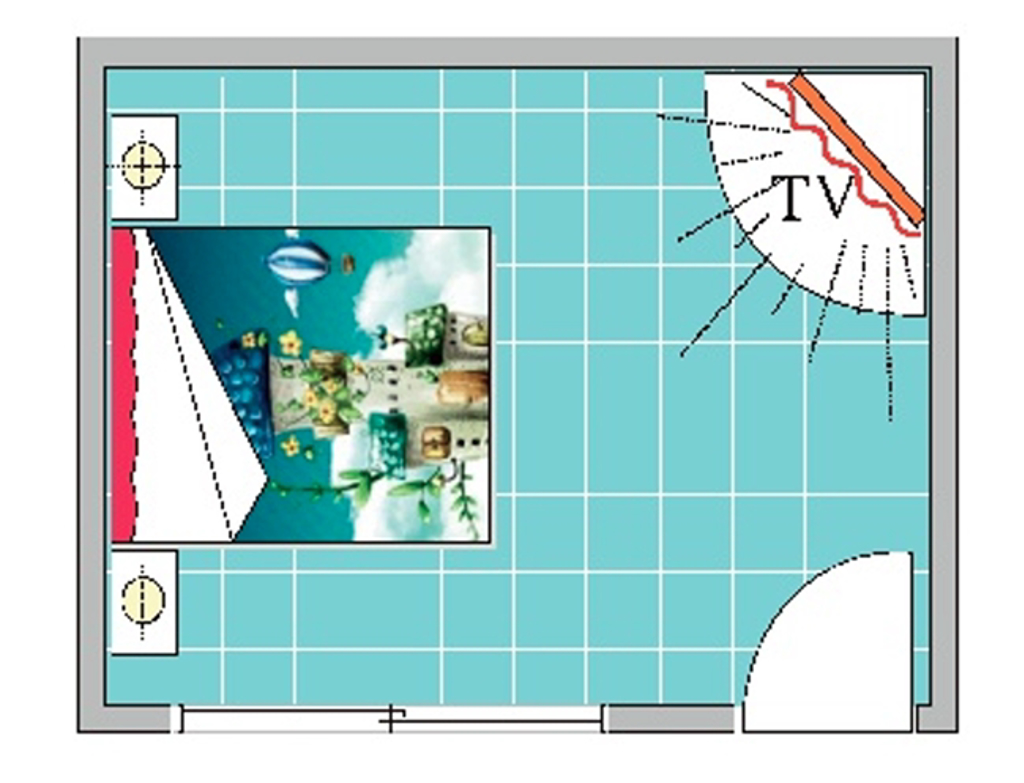
é»è¦Âç´å°ÂåºÂ


å½±é¿
å¾Âå¤Â人åÂÂæ¡躺å¨åºÂä¸ÂçÂÂé»è¦Âï¼ÂæÂÂ以é½æÂÂå¨å§室å åºÂÃ¥ÂÂæºä¸Âä¸Âå°é»è¦Âæ©Âï¼Â實ä¸ÂçÂ¥éÂÂå·²ç¶Âå°Âèª己身é«Âå¥康ç¢çÂÂå´éÂÂä¹Âå½±é¿ï¼Â
1.é»è§Âæ©Âä¹Âè¼»å°Âç·ÂæÂÂå´éÂÂå½±é¿å¥康åÂÂç¡ç åÂÂ質ãÂÂ
2.人æÂÂè®ÂçÂÂè¾氣æ´èºÂãÂÂ
3.夫妻æÂÂ容æÂÂæÂÂå£è§ÂãÂÂ
4.家人ç¡åÂÂèÂÂÃ¥ÂÂå åÂÂå°Âï¼Âç¡æ³Âå½¼æ¤å°ÂéÂÂÃ¥ÂÂé«Âè«ÂãÂÂ
Ã¥ÂÂ解æ¹æ³Â
解決æ¹å¼Âå°±æ¯å°Âé»è¦Â移åºè¥室ãÂÂå¦ÂæÂÂç¡æ³Â移ä½Âï¼Âä¸ÂçÂÂæÂÂç¨åÂÂå¸ÂéÂȎÂÂæÂÂé»è¦Âä¸Âè¦Âæ£å°ÂåºÂéªï¼ÂæÂÂæÂÂæºæ¾ä¾Âç¨Âä½ÂÃ¥ÂÂ解ãÂÂ

åºÂå°¾å°ÂçªÂ
åºÂå°¾å°ÂçªÂ

åºÂå°¾å°ÂçªÂå½±é¿
åºÂå°¾ä¸Âå¯以æ£å°ÂçªÂæ·ï¼ÂåºÂå°¾æ£å°ÂçªÂæ·æÂÂéÂÂåºå»ä¹ÂæÂÂï¼Âå ¶æÂÂæÂÂæÂÂæÂÂæÂÂå¤Âä¸Â幸ä¹ÂäºÂç¼çÂÂãÂÂèÂÂå°±ç§Âå¸ä¹Âè§Â度ä¾ÂçÂÂï¼ÂåºÂå°¾æÂÂçªÂå°±æÂÂé¢çªÂèÂÂç¡ï¼Âå Âç·Âç´æ¥砧å°ÂèÂÂä¸ÂæÂÂè®Â人常常ç¡å°ä¸ÂÃ¥ÂÂ被é©ÂéÂÂãÂÂå¿Âç¥Âä¸Â寧ï¼ÂæÂÂ以精ç¥Âä¸Â好就容æÂÂç¼çÂÂæÂÂå¤Âç½害ãÂÂ
Ã¥ÂÂ解æ¹æ³Â
Ã¥ÂÂä¸ÂÃ¥ÂÂ實çÂÂçªÂç°¾ä¾ÂæÂÂä½ÂçªÂæÂÂ調æ´åºÂä½ÂãÂÂå°ÂçªÂÃ¥ÂÂ解ãÂÂä½Âå¦ÂæÂÂè¦Âå°ÂçªÂï¼ÂéÂÂè¦Â注æÂÂæ¤çªÂæ·å¦ÂæÂÂçºæ¿éÂÂå¯ä¸Âå°Âå¤Âä¹ÂçªÂæ·ï¼Âé£就ä¸Âå¯以å°ÂçªÂï¼Âåªè½調æ´åºÂä½ÂÃ¥ÂÂ解ãÂÂ

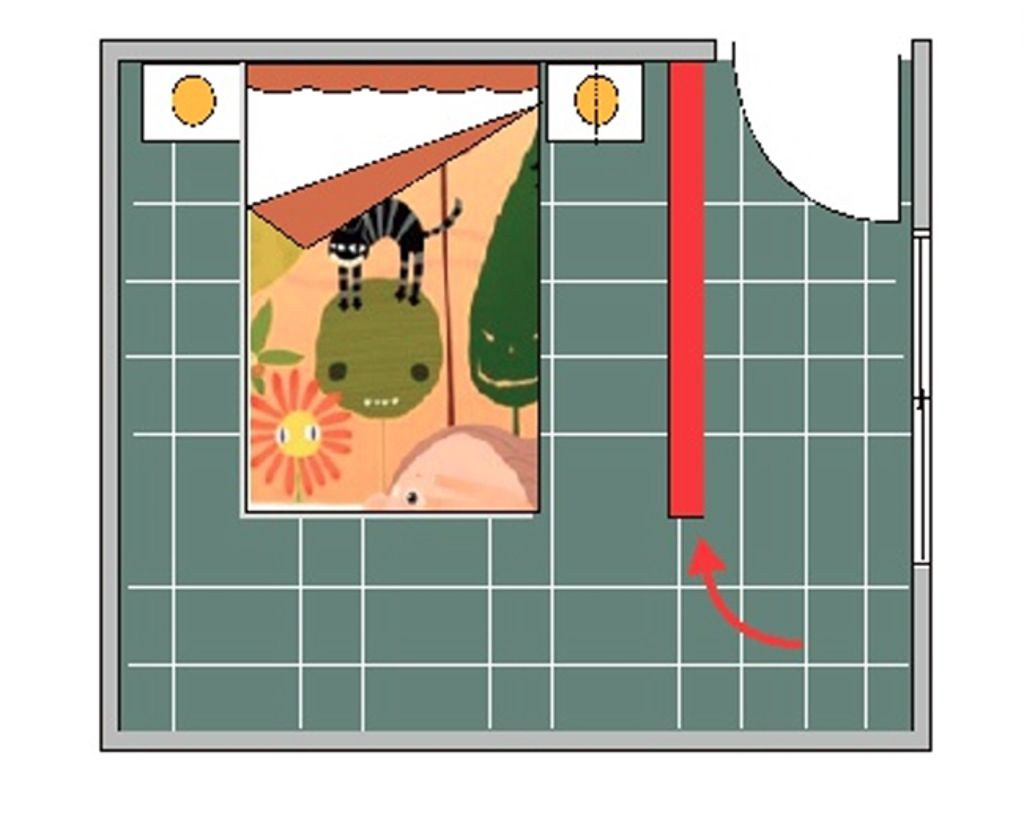
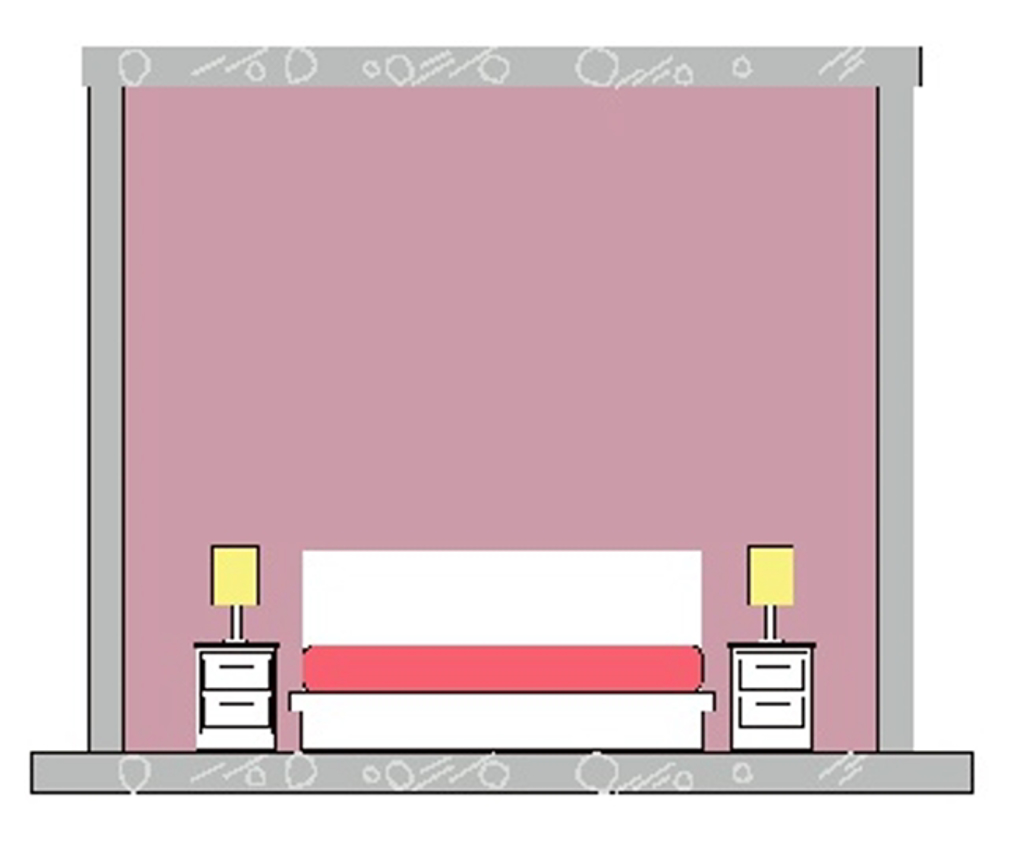
åºÂé ÂæÂÂçµÂå©Âç §çÂÂå½±é¿

èÂ¥æ¿åºÂé ÂæÂÂç½®çµÂå©Âç §ï¼ÂÃ¥ÂÂä¼¼éÂÂå Âä¹Âä½Âç½®ï¼ÂæÂÂå½±é¿身é«Âå¥康ãÂÂæÂÂéÂÂ人砧è 堶ä¸Âä¸Â人æÂÂ身é«Âè¼ÂçºèÂÂå¼±ï¼ÂèÂÂæÂÂå®人砧è ï¼ÂÃ¥ÂÂç §çÂÂä¸Âç¶äºÂ人çÂÂ身é«Âå¥康æÂÂ漸衰弱ãÂÂ以ç§Âå¸çÂÂè§Â度ä¾ÂçÂÂï¼ÂåºÂé ÂæÂÂæ¸æÂÂç©åÂÂï¼Âå¦ÂæÂÂæÂÂè½æÂÂæÂÂ被砸å·ä¹ÂèÂÂï¼Âç¡形ç¶ä¸Âä¹ÂæÂÂè®Â人形æÂÂå£ÂÃ¥ÂÂï¼Âå½±é¿ç¡ç åÂÂ質ãÂÂ
Ã¥ÂÂ解æ¹æ³Â

建è°æÂÂ好å°Âç §çÂÂæÂÂå°åºÂå°¾æÂÂæ¯åºÂçÂÂå´éÂÂçÂÂé¢就å¯以åÂÂ解ãÂÂåºÂé Âä¹ÂçÂÂé¢ç¡éÂÂä¿ÂæÂÂ乾淨ï¼Âä¸Âè¦Âæ¸æÂÂç §çÂÂæÂÂæ¯åÂÂç«ï¼Â以å Âé æÂÂä¸Âå¿ è¦Âä¹Âç Âæ°£ãÂÂ
âÂȋÂÂ幸ç¦Â空éÂÂãÂÂæÂÂéÂÂï¼Âæ°Âä¿Â風水å ä¾ÂÃ¥ÂÂèÂÂï¼Âå¿éÂÂ度迷信ãÂÂ
(æ¿ç¢網)
標題:你家臥室也有嗎?5種NG風水讓夫妻吵架、運勢變差
鄭重聲明:本文版權歸原作者所有,轉載文章僅爲傳播更多信息之目的,如有侵權行爲,請第一時間聯系我們修改或刪除,多謝。